- 0 comments - add one
I have recently become quite a Chrome Extension developer enthusiast and in the past few weeks have written five extensions for the Chrome Webstore that I'm going to talk about here. If you haven't tried Chrome by Google, or don't use it, I highly recommend giving it a download and a try. It's fast, packed with features, and makes the lives of us developers a lot easier! Plus there are a plethora of great extensions that anyone will find useful and I hope some of those below fit into this category.
Link Alert
Link Alert was my first recent extension developed (I had previously written one a long time ago for Codesnipp.it, but that now doesn't work). It is based on an extension I use in Firefox every day that highlights the type of link you are currently hovering giving you an indication of where it's likely to lead.
In the modern web these days links can point just about anywhere, and to anything and you don't really get an indication of where they are going to take you until you've clicked on them. You might think that a title attribute on the link, or the text within the link, tells you. But the author of the content can make those whatever they want.
This extension shows some icons when you hover over links on the page to give you a little indication that what you are clicking on is actually what you expect.
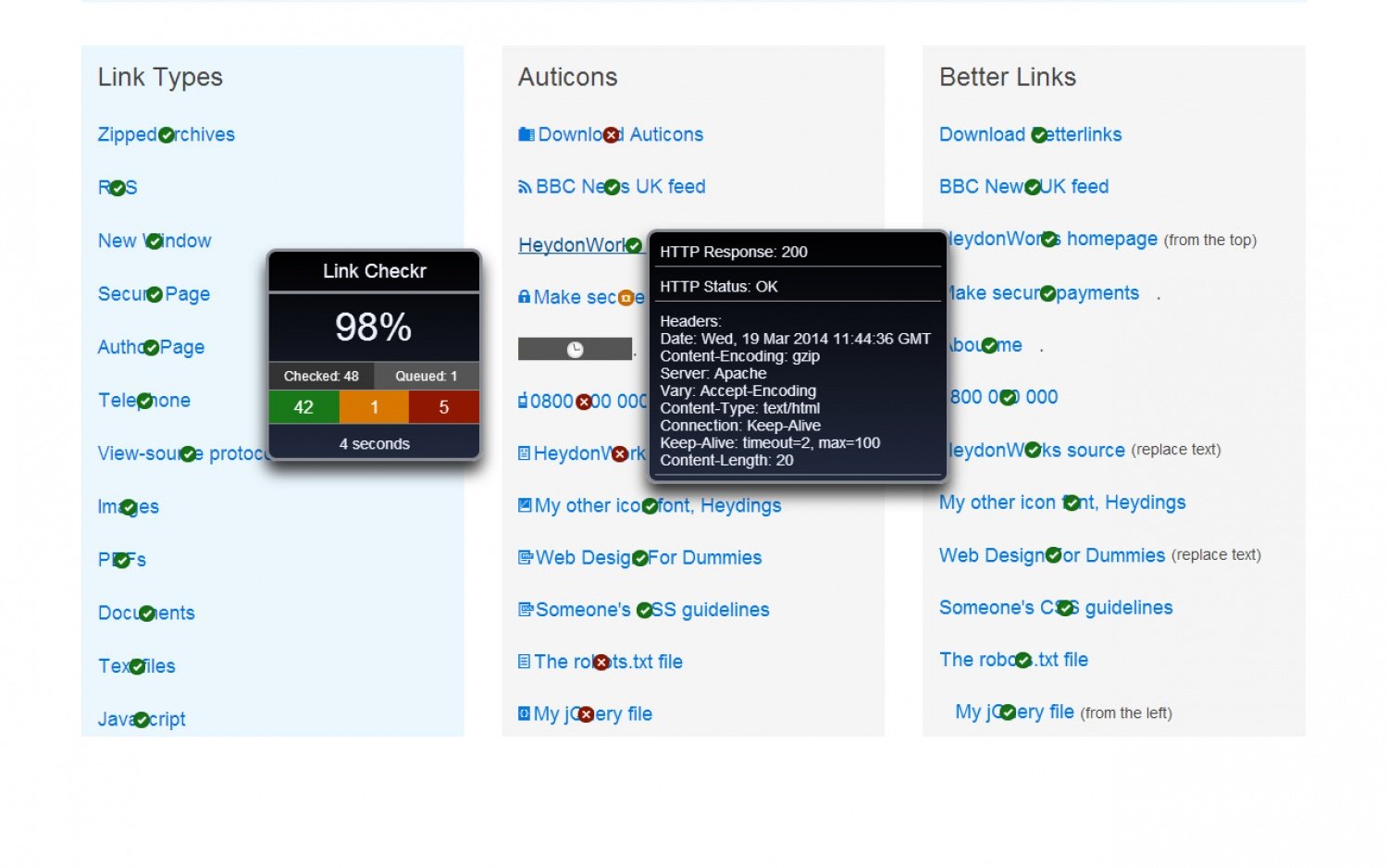
Link Checkr

I had thought there wasn't an extension like this on the Chrome Webstore when I started writing it but later learnt that there was something similar so that led me to change the way it works and add something a little different to the one currently in the store.
Link Checkr runs through all of the links on the current page and does a quick check to test whether they work (that is, return a status in the 200 range). It is more visual than the other link checking extension and gives you a load of detail when you hover over the icon that shows whether the link was valid or not.
You also have a handy little window that shows you the current progress and breaks down the findings into three categories. You can then click on these categories to see which links were in them, and clicking a link in the list will take you to it's position on the page (and highlight it, if it's visible).
One more function that this extension has over the others is the ability to check just a single link from the context menu. Right-click any link on the page and click the "Check this link" option in the content menu.
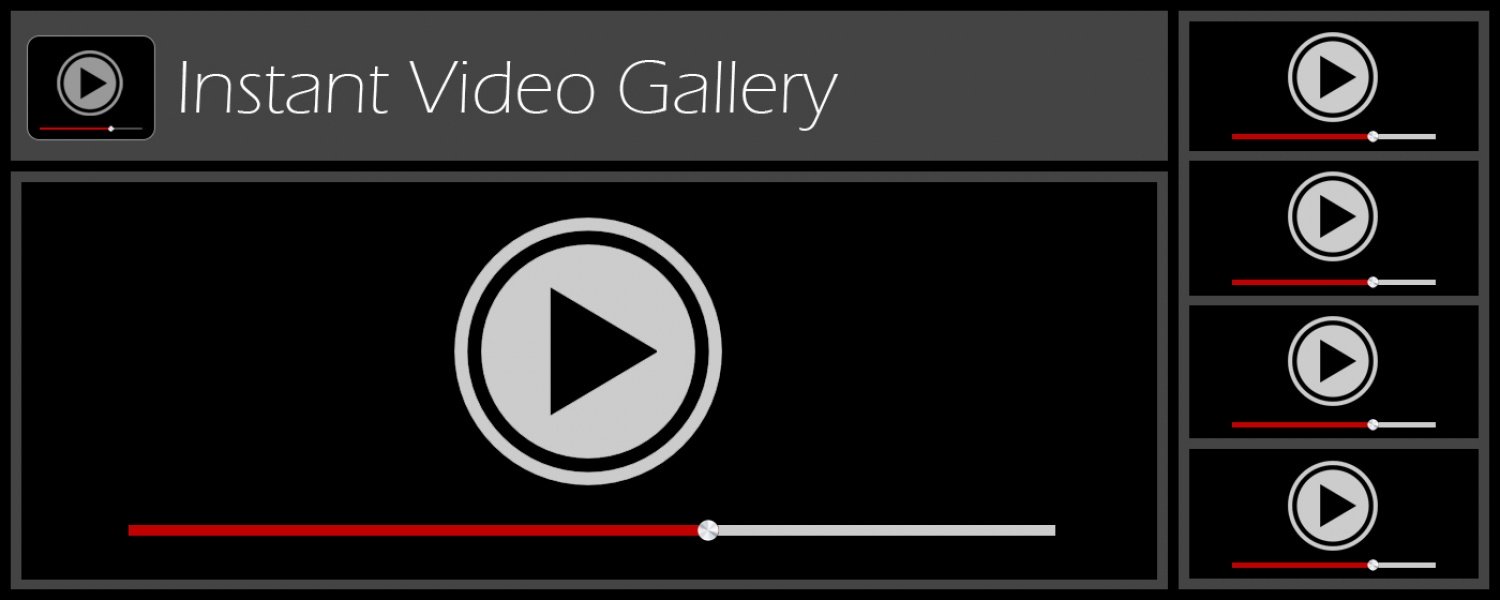
Instant Video Gallery

This extension was originally called "Quick Show Videos" but that is not a catchy title and doesn't really explain what the extension does.
Instant Video Gallery is my favourite extension and the one I use all of the time. I realised that when you click a link to a video it's not always the first thing you see when you'd expect to. I wrote this extension to make viewing videos on web pages much simpler as it create a gallery of all of the ones it finds (actual videos and links to YouTube and Vimeo videos).
It is especially handy when you're on YouTube and viewing a list of videos you'd like to watch. Ctrl + Shift + V and they're automatically added to a gallery that sits over the page with all of the videos found in the right pane and the first video in the left, ready to play.
I use it everyday and hope others find it useful too.
CSS3 Generator

CSS3 Generator will be my most used extension by me. I can never remember the syntax for specific CSS3 properties, particularly gradients, and especially all of the different ways of writing them for different browsers.
Again, I looked through the Chrome Webstore looking for an extension that would help me and there aren't any, which was quite surprising. There's a really handy one for Firefox called "CSSsir", which does a lot of things I need, but I don't find it very intuitive to have each property open in a different window. I wanted an easy place to find all the ones I might need.
So I wrote it.
The UI is tabbed for easy navigation and I've started to group certain types of CSS3 into subtabs as there isn't much space afforded to popups in Chrome Extensions. I also really like the preview so you can see how your options will look in real time.
There are also loads of updates coming soon, like multiple box-shadows, the ability to select a default type of color (e.g. rgb, hexadecimal etc.) and anything I think people will find useful! I did find an app of the same name that does the same thing, but I have never found apps as easy to use because they require a new tab. Because this extension appears in a pop up it's on any page you might need it on (such as JSFiddle!).
I did say I had written five extensions, but the last one is not overly useful because I subsequently found a much better extension that does the same thing with loads more options and some really nice features so I won't be supporting it, or updating it any further.
If you have an idea for an extension you'd like to see let me know in the comments below and I'll get on with writing it! Or, if you're currently delving into the world of extension development and need some help, let me know again in the comments below.
Comments (be the first)