Find The Distance Between Two Addresses - The Chrome Extension
- 1 comments
- 0 paragraph notes

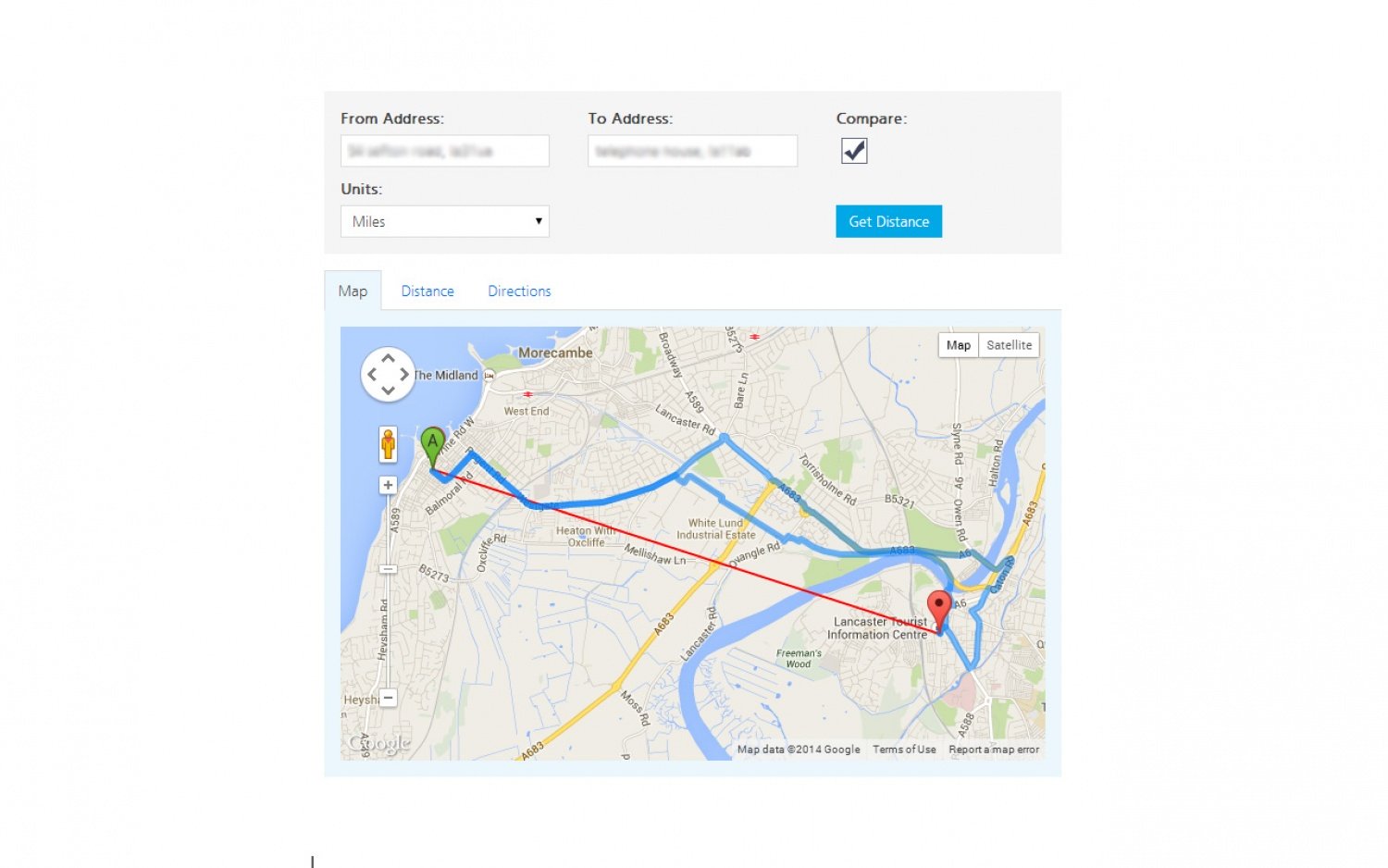
It seemed like the next logical step. I have written a very well used tool to get the distance between two addresses and I am very much into and thoroughly enjoying Chrome Extension development (check out the extensions I've created here and here). So, why not combine the two and write a Chrome Extension that can get the distance between two addresses right from your browser toolbar!
Give it an install and leave a rating if you like it, or feedback if you have any problems or want any more features adding.
Chrome Extension Development
- 0 comments
- 0 paragraph notes
I have recently become quite a Chrome Extension developer enthusiast and in the past few weeks have written five extensions for the Chrome Webstore that I'm going to talk about here. If you haven't tried Chrome by Google, or don't use it, I highly recommend giving it a download and a try. It's fast, packed with features, and makes the lives of us developers a lot easier! Plus there are a plethora of great extensions that anyone will find useful and I hope some of those below fit into this category.
Link Alert
New Version of Google Calendar Watcher
- 1 comments
- 0 paragraph notes
Whether you know it or not, I am a Firefox Extension Developer and have about 7 or so extensions that I've written for Firefox over the last couple of years. Some are functional, such as the Google Calendar Watcher extension, or the Codesnipp.it extension (for users of http://codesnipp.it). And others were created as a little bit of fun, such as the Profanity extension, which puts random swear words on any web page throughout any text!
My most popular extension by far is the Google Calendar Watcher, and it's definitely the one I've been most proud of as I use it on a daily basis. However, it has taken me a long to finally perfect it enough to a). be happy enough with it to release it, and b). for the very strict extension testers to approve it! But, I'm very happy to say that the new version is now available for download on the Firefox Add-on website and can be found Google Calendar Watcher.
YSlow: How To Use Yahoo's Optimisation Tool Part 2 :: Development SEO
- 0 comments
- 0 paragraph notes
In the last installment of this tutorial I went through the first few parts of YSlow that tell you how your site is performing when it comes to page loading. After reducing the number of HTTP requests by reducing the number of files and images that the browser has to call and load from the server there are still a number of optimisation practices you can use to better optimise the front-end performance of your sites.
Adding An Expires Header
An expires header is basically a header that can be set up, which will tell the browser how long the file can remain in cache before the browser needs to request an updated version. If this is not set up the browser will decide when to request a newer version of that particular file, which usually isn't that long. This method specifically aims to target those files that you do not work on often, or ever, such as javascript library files, page images and some CSS.
The easiest way to add an expires header to the files on your server is by using an .htaccess file and setting the expiry there. An htaccess file is a file that should reside in the main directory of your web server and allows you to set up some server configuration before the browser even sees a file on the server. You can set up URL re-writing, header redirecting, in this case expires headers and many other configurations.
YSlow: How To Use Yahoo's Optimisation Tool Part 1
- 0 comments
- 0 paragraph notes
What Is YSlow?
>YSlow is Yahoo's answer to showing you exactly why your web page is not performing to the highest possible standard in terms of speed, through optimisation. The add-on for Mozilla Firefox was written by Steve Souders and his team and Yahoo and aims to teach you good web practices in helping visitors get the best of your site.
The first point to make is that there are two ways in which you can optimise your web site: on the back end, and on the front end. If you are running a CMS or MVC framework on the back end of your site then the chances are that you are not going to have an easy job optimising the code to deliver the site as fast as possible.
Well, according to Steve, you're in luck! I'm not suggesting here that you should not worry about optimising the back end of your site, because you should, but it's a long and arduous process with little influence on the end user experience compared to front end optimisation. It has been claimed that you can save users about 5-10% of the overall optimisation of a web page optimising the back end. Compare this to the 80-85% optimisation you can perform on the front end and you certainly know where to start!
