Vertically Split Coloured Text
- 0 comments
- 0 paragraph notes
Please note: This example currently only works in Chrome
That's a hard title to think of. To explain a little further: have you ever required text on the page that needs to be half one colour and half another, vertically? It's not something I've ever had to think about before but when I did the obvious thing that spread to mind was gradients. That makes sense, and sounds quite easy. But then a spanner in the works: "without using gradients" was spoken.
Thinking caps on.
As with most CSS problems I come across, the first thought that came to mind was pseudo-elements. :before and :after are two of the most handy things to come to CSS3. They can be used to make stuff appear that isn't actually there! CSS3 arrows are probably the most widely used of these, but you can also use them to create page curls. In fact just read this post to see what amazing things they bring to web page designs.
How To Get Anti-Aliased Fonts From Google Fonts
- 1 comments
- 0 paragraph notes
I've been a little annoyed with the font rendering in Google Chrome recently because it just hasn't been a crisp as in other modern browsers such as Firefox (see here, and here, and here). It seems that Chrome 37 has now fixed this issue released in May (so get your browser updated!) meaning that locally hosted web fonts that use SVG formats for Chrome users now look very polished.
However, there's still a slight issue in Chrome when you use fonts from their hosted fonts. When you include the link to the web font in the head of your page it detects the browser being used and serves the correct font type for that browser (speeding things up and keeping the filesize as small as possible). But this method does not return an SVG for Chrome users, it returns a .woff file. Chrome can't cope with these so the anti-aliasing will be very much non-existent.
Find The Distance Between Two Addresses - The Chrome Extension
- 1 comments
- 0 paragraph notes

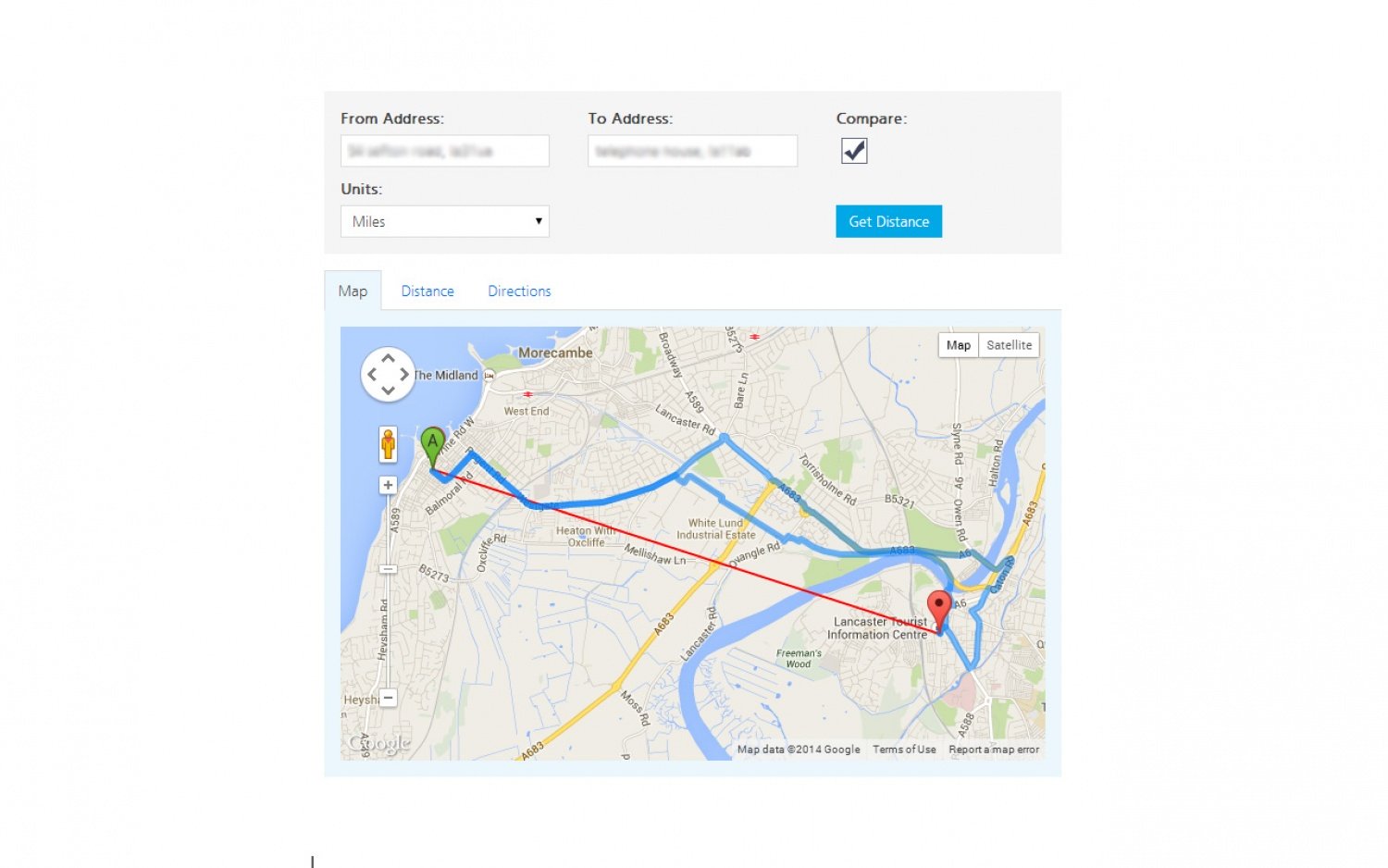
It seemed like the next logical step. I have written a very well used tool to get the distance between two addresses and I am very much into and thoroughly enjoying Chrome Extension development (check out the extensions I've created here and here). So, why not combine the two and write a Chrome Extension that can get the distance between two addresses right from your browser toolbar!
Give it an install and leave a rating if you like it, or feedback if you have any problems or want any more features adding.
Chrome Extension Development
- 0 comments
- 0 paragraph notes
I have recently become quite a Chrome Extension developer enthusiast and in the past few weeks have written five extensions for the Chrome Webstore that I'm going to talk about here. If you haven't tried Chrome by Google, or don't use it, I highly recommend giving it a download and a try. It's fast, packed with features, and makes the lives of us developers a lot easier! Plus there are a plethora of great extensions that anyone will find useful and I hope some of those below fit into this category.
Link Alert
The Problem With Underlines
- 0 comments
- 0 paragraph notes
It's not something I've really considered before, but the age-old problem arises whereby, as soon as you know something it becomes the most important thing and you won't see anything the same again.
This occurred to me today with the basic underline. I had never considered that it might render differently in different browsers, with different fonts, at different resolutions, etc etc. However, it turns out that it can be a real pain, and the differences are somewhat surprising to say the least!
Check out this Medium article about this issue and the potential solutions we can implement to get that clean, consistent underline feel wherever/whatever you are looking at a web page from.
Helping Towards Informative Links
- 8 comments
- 0 paragraph notes
So, there seems to be a bit of a debate going around at the moment about how to highlight what a link does, or where it goes. As an example, external links on Wikipedia have a little arrow to the right that indicates you will leave the site when you click it (or it opens in a new window. This is a moot point). That's quite handy, but doesn't look that great. Especially when you have lots of them together, like at the bottom with all of the references.
So, how about we jazz things up with a little CSS magic!? Below is an external link. I've made this external by adding a rel attribute of "external" to it. Semantic. But, this also comes in handy with CSS3 where you can style elements based on their attributes. This means we can style any anchor that has an attribute of rel="external" in any way we want!
I give you, the animated external link!
Please note, there is no javascript here and it will only work this nicely in browsers that support attribute styles in CSS3, and transitions (those that don't it'll just appear). But, that's pretty much all of the modern, and popular ones covered!
Marketing Metrics That Matter
- 0 comments
- 0 paragraph notes
I received a follow up email to one of my recent posts on Twitter today with a really handy Marketing Metrics cheatsheet so thought I would share it with you all. Follow the following link:
http://www.pardot.com/marketing-metrics/marketing-metrics-matter-cheat-sheet/
Full credit to Matt Wesson at Pardot for the email and resource!
How Many People Are Missing Out On JavaScript
- 0 comments
- 0 paragraph notes
Here's an interesting story about how it was discovered that 1.1% of people using UK government web services are missing out on the enhancements that JavaScript brings to everyday web browsing.
Microsoft Loader With CSS3
- 1 comments
- 1 paragraph notes
So, a requirement of a recent project of mine was to create a "Metro"-themed website. I really wanted those nice loaders that you get with Microsoft applications today and thought it's probably possible with CSS3. And it is!
Check it out on JSFiddle and let me know what you think and whether there are any improvements you can think of. I've added support for the browsers that support transitions so the code is currently fairly bloated but using a CSS pre-processor you can avoid this headache.
For an example here check out the below!
PHP and MySQL Tutorial (Updated)
- 0 comments
- 0 paragraph notes
Quite a while ago now I posted a blog about how to interact with a database to save the star ratings from my Star Rating Script built with YUI. I recommend you do not follow the guidelines in that post any more because it uses an old method of database interaction with PHPs built-in mysql_* functions, which are really not secure any more and deprecated in the newest version of PHP.
What you should be using for database interactions from PHP these days is what is known as PDO, which stands for PHP Data Objects. From the PHP website:
The PHP Data Objects (database-specific PDO driver to access a database server.
PDO provides a data-access abstraction layer, which means that, regardless of which database you're using, you use the same functions to issue queries and fetch data. PDO does not provide a database abstraction; it doesn't rewrite SQL or emulate missing features. You should use a full-blown abstraction layer if you need that facility.
