Using The Web Notifications API
- 0 comments
- 0 paragraph notes
Firefox has just been updated to version 22, 6 weeks after the previous release of 21. There are lots of changes in the new version, but one of the most interesting for me is the native support for Web Notifications. I'm not one for reading specs though and wanted to dive right in so here's how to use the API quickly and easily.
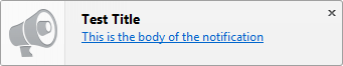
In it's most simplest form, the following code will produce a Notification in Firefox:
var myNotify = new Notification("Test Title", {
'body': "This is the body of the notification",
});

That is literally all of the code you need! Lovely. However, there are some caveats. Obviously, the most important for security, and to prevent unwanted annoyances, you must first ask for permission to show a notification on a domain. But, it turns out this is a pretty darn easy thing to do too! See the following code:
The Coolest Thing
- 0 comments
- 0 paragraph notes
There are LOADS of really cool things happening with CSS3 at the moment. Have you seen the CSS3 solar system? Or really cool and detailed CSS3 Clouds? If not, I really suggest you check those out first. The solar system is quite a simple concept now with the use of border radius and simple rotation animations being quite standard among users and the latest browsers. The clouds are something a little more special using some JavaScript on top of CSS to get the major effects (check out the tutorial here).
However, as cool as these things are something came along today that I found very cool indeed! It's a bit of fun with what you can do these days, but has some practical possibilites for certain projects. Check out the link below before a quick explanation.
Royal Slider - A Beautiful, Modern Example
- 0 comments
- 0 paragraph notes
Today I stumbled upon something magical. I've recently started really getting into responsive designs and media CSS rules and how much power they can bring to a website that is likely to run on a mobile device. Technologies have changed a lot and what's available to us, web developers, is nothing short of a miracle compared to a couple of years ago. However, a lot of the tools and funky plugins available out there for such libraries as jQuery are still falling behind in a lot of ways compared to what is available. And so, it is with great pleasure that I bring to your attention Royal Slider.
I encourage you to click that link. The slider has loads of options for different styles, types and animations as you would expect from the update to an already popular plugin. But the best part happens when you resize your browser window or view the page on a mobile. Go on. Do it.
The way everything scales so effortlessly is superb. The animations remain smooth on my testing including when changing the orient of my mobile device. I also really like the default animation shown on the home page of the plugin. It's smooth and looks great. Some of the gallery examples are really great too.